anime.js 简单体验和使用感受
引入
前段时间同学拉我参加一个文创比赛,经过小组讨论,我们最终决定模仿米哈游《光绘xx》做一个小游戏。这个游戏最主要的载体就是H5的动画。进过一段时间的网上冲浪,我找到了两个动画库,分别是movy.js和anime.js。选择anime.js的主要原因是它的案例比较多(主要集中在油管,而且质量很高)。
anime.js 简介
Anime.js (
/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API.
It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
这是anime.js在它的官网上的简介,很常规,又很有格调。
它在Github有着43.5k个⭐️,虽然已经两年没有更新了😢。
读文档
作为一个前端领域的初学者,看前端的文档让我觉得后端的文档是真的又长又臭非常详细(无意冒犯,🐶保命)。
文档的前半部分都是用CSS可以很轻易实现的,但后面属实让我越来越兴奋。

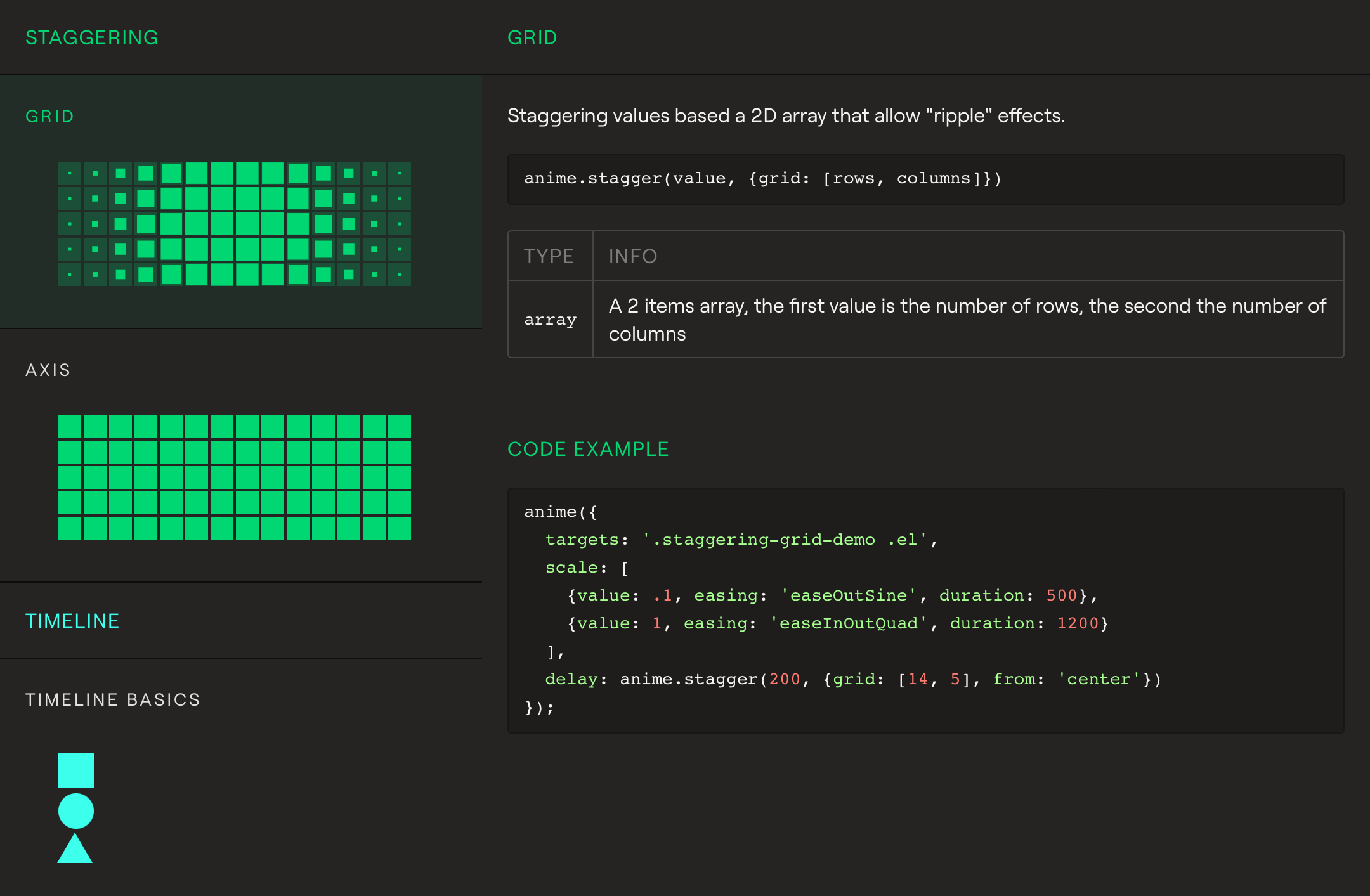
这里,它只用了几行代码代码就实现了一个涟漪的动画,这要是放在CSS里不直接暴毙。
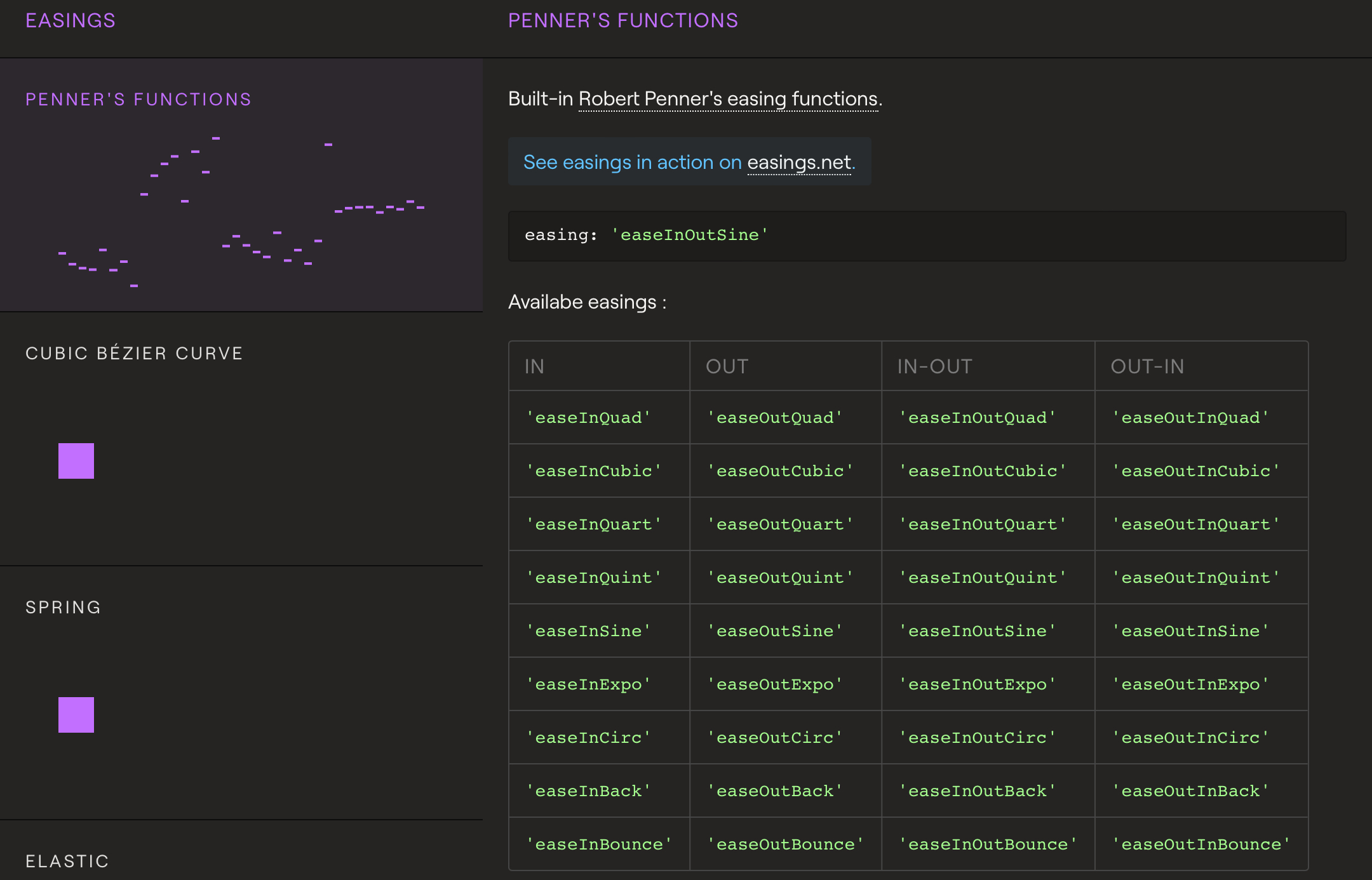
这段代码中easing这个参数引起了我的注意,顺着文档,发现了新大陆。


Crazy,太crazy了
除了这个巨大的库,它还支持自己画曲线,也可以通过输入几个参数获得一个弹簧的曲线,要知道曲线在AE做的很复杂的动画里都是一个大学问,这里却只需要几个简单的字符,就可以得到一个相当舒服的曲线了。
当然这个库能够做的事情远远不止这些,看了油管上的大佬作品,我满怀期待地开始了。
遇到的第一个问题
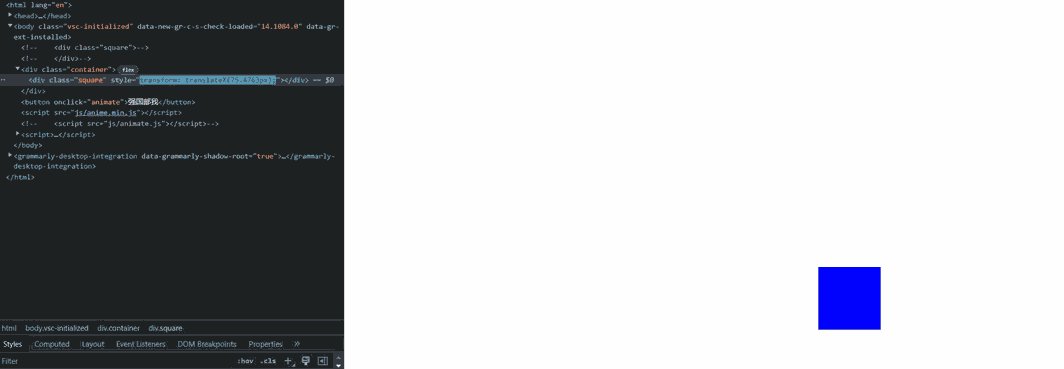
在写第一个动画的时候遇到了一个非常令人费解的事情,明明是照着文档写的,但是放在网页上的正方形怎么也动不起来。在Debug模式下,我发现函数传的参数全部都是null,我猜测应该是函数没有找到对象,在仔细对照官方文档和我的代码之后发现:
anime({
targets: 'css-selector-demo .el',
translateX: 250
});
//这是官方的
anime({
target: '.square',
translateX: 250
});
//这是我写的
发现了吗,官方文档里是 targets,而我写的是target,因为我用的是WebStorm这款IDE,有亿点点依赖它的提示,一开始还想我为什么会把“s”删掉,后来开始写下一个动画的时候突然发现,WS的第一个提示就是“target”,第二个提示才是“targets”,而且第二个提示的出处标记正是anime.js。绝了,发现的时候我真的哭笑不得,反正舍友是已经笑死了。
最终的成品如下:

贴合主题的第一个简易动画
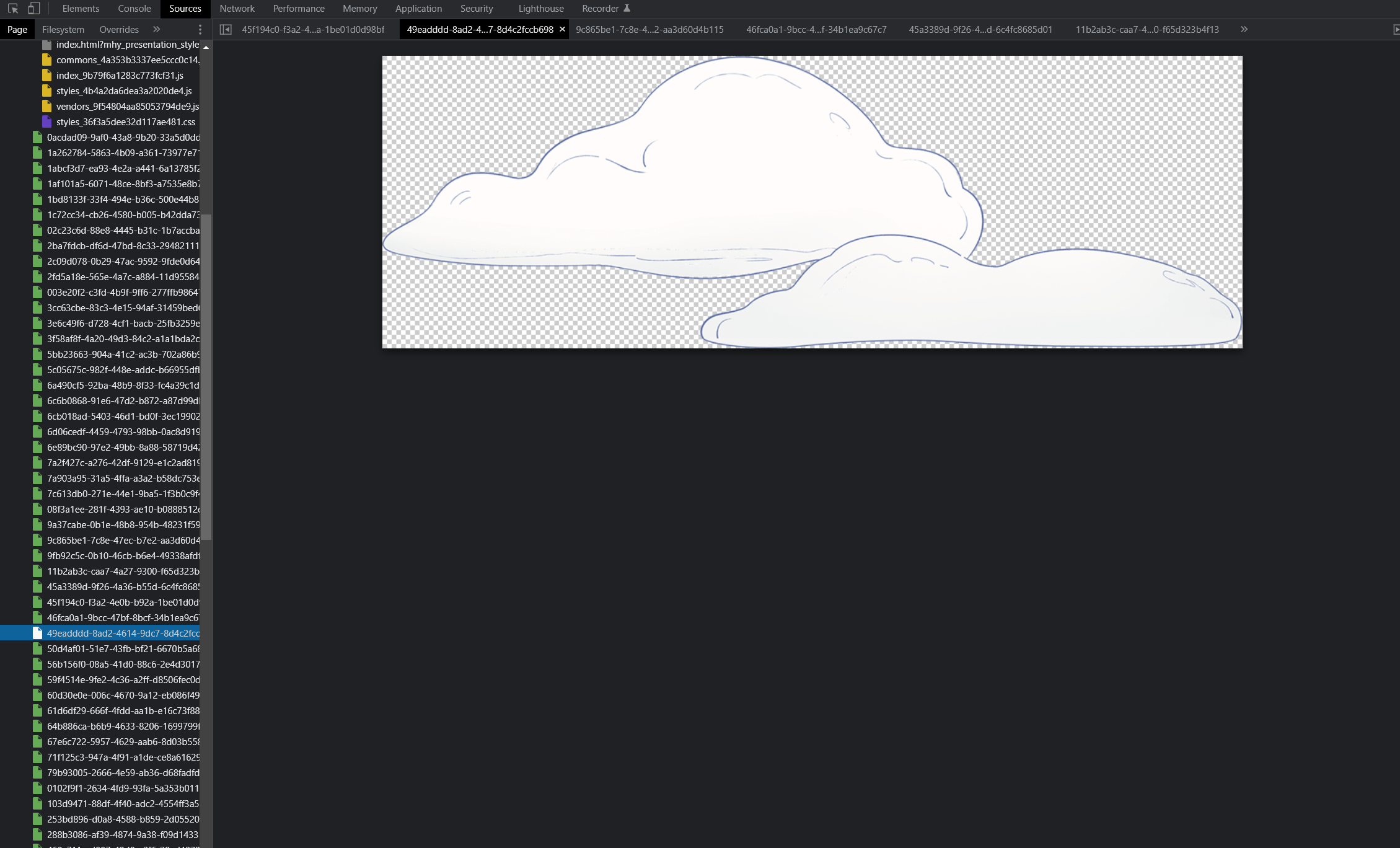
我在米哈游的动画里顺了几张(嗯,就几张,一定没有全部拿走)图片。

这是一个结果:

以下是JS代码:
function cloudAnimate() {
anime({
targets: '.back_div',
translateX: -2500,
duration: 3000,
delay: 500,
easing: 'easeInOutExpo'
})
anime({
targets: '.cloud',
translateX: 1000,
duration: 4000,
delay: 500,
easing: 'easeInBack'
})
}
function flicker() {
let animation = anime({
targets: '#flicker',
duration: 800,
opacity: [1.0, 0.4, 1.0],
easing: 'cubicBezier(0.225, 0.550, 0.775, 0.450)',
loop: true,
});
animation.play();
document.getElementById('flicker').onclick = ()=>{
animation.pause();
anime({
targets: '#flicker',
opacity: 1.0
})
//执行下一个动画
cloudAnimate()
}
}
flicker函数实现了闪烁的功能,这里使用曲线函数纯属是想玩一下,其实用线性的就够了,然后名字叫flicker的元素在接受到鼠标点击后就会停止闪烁,回归正常的透明的,并且开始执行下一个动画(感觉这个地方写的不太好,不应该在一个函数的结尾去找另一个函数,总觉得很奇怪)。
cloudAnimate函数就是两个图层的移动,没有什么好说的。
简单总结
做这个项目的时间有限,anime.js这个库的体验也告一段落了。
总的来说,这个库还是让我感觉非常惊艳的,语句简单,逻辑清晰,实现的动画效果也非常nice。我觉得它非常适合作为初学者的第一个外部库,毕竟让初学者深入研究CSS做出的东西真不见得能比这个强。
还是有点遗憾的,毕竟还有很多非常强大的功能没有体验到。
在这里挖一个坑,由于我的服务器比较拉跨,网站用不了非常酷炫的视频作为装饰,但是可以用这个库来实现一些有意思的动画,点缀一下陋室,大家可以期待一下。